Giao diện đẹp nhưng cần điều hướng dễ, tránh để khách lạc lối
Nhiều doanh nghiệp chạy ads đưa khách về website có giao diện bắt mắt nhưng điều hướng rối, bố cục phức tạp khiến khách lạc lối, thoát trang, làm giảm tỷ lệ chuyển đổi. Bài viết này chia sẻ cách thiết kế giao diện đẹp nhưng dễ điều hướng, tránh để khách lạc, giúp tối ưu trải nghiệm, giữ chân khách lâu hơn và tăng tỷ lệ chốt đơn.
1. Vì sao điều hướng dễ quan trọng hơn giao diện đẹp?
- Giữ chân khách lâu hơn trên website.
- Giúp khách tìm đúng thông tin nhanh, giảm tỷ lệ thoát.
- Tăng tỷ lệ chuyển đổi, khách dễ inbox hoặc đặt hàng.
- Tối ưu cho SEO vì khách ở lại lâu, tỷ lệ thoát thấp.
Giao diện đẹp chỉ gây ấn tượng ban đầu, nhưng nếu không dễ điều hướng, khách sẽ rời đi ngay.

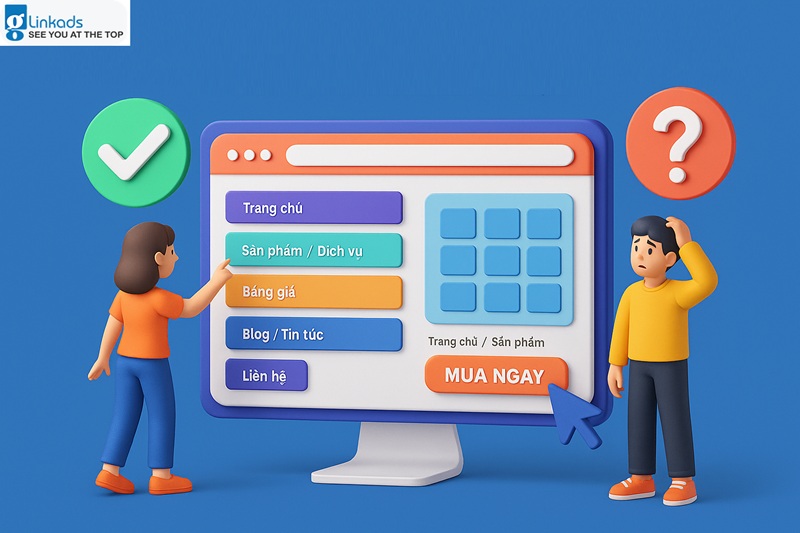
2. Dấu hiệu website đẹp nhưng dễ gây lạc khách
- Trang chủ có quá nhiều banner, slider chiếm diện tích.
- Menu nhiều tầng, khó tìm sản phẩm/dịch vụ.
- Giao diện mobile không hiển thị nút mua, inbox rõ ràng.
- Thiếu CTA rõ ràng, khách không biết bước tiếp theo cần làm gì.
- Font chữ nhỏ, màu nền và chữ tương phản kém.
3. Cách xây dựng giao diện đẹp nhưng điều hướng dễ
3.1 Tối ưu menu rõ ràng
- Menu ngắn gọn, ưu tiên các mục khách cần.
- Sử dụng menu sticky để khách dễ chuyển trang.
- Với website bán hàng, cần có mục:
*Trang chủ
*Sản phẩm/Dịch vụ
*Bảng giá
*Blog/Tin tức
*Liên hệ
3.2 Bố cục dễ nhìn
- Bố cục dạng F hoặc Z giúp mắt khách quét thông tin nhanh.
- Sử dụng khoảng trắng hợp lý, không nhồi nhét.
- Font chữ rõ ràng, dễ đọc, kích thước phù hợp.
3.3 CTA rõ ràng
- CTA đặt ở vị trí dễ thấy: Đăng ký ngay, Mua ngay, Nhận tư vấn.
- Nút CTA màu nổi bật nhưng không quá chói.
3.4 Đường dẫn (breadcrumb) rõ ràng
- Giúp khách biết họ đang ở đâu trên website.
- Dễ quay lại trang trước hoặc danh mục cao hơn.
3.5 Responsive chuẩn mobile
- Website cần tối ưu hiển thị trên điện thoại.
- Menu mobile rõ ràng, nút inbox/zalo hiển thị dễ bấm.
3.6 Tốc độ tải trang nhanh
- Hình ảnh nén tối ưu.
- Không sử dụng hiệu ứng nặng gây chậm.
- Sử dụng hosting, server ổn định.
4. Lợi ích khi giao diện đẹp và dễ điều hướng
- Khách hàng dễ tin tưởng, cảm giác chuyên nghiệp.
- Tăng tỷ lệ ở lại trang và tỷ lệ chuyển đổi.
- Giảm chi phí quảng cáo nhờ tỷ lệ khách ở lại cao.
- Hỗ trợ SEO, giúp website lên top Google nhanh hơn.
5. Một số sai lầm cần tránh
- Thiết kế giao diện quá rườm rà, nhiều animation không cần thiết.
- Chỉ tập trung giao diện desktop, bỏ qua mobile.
- Quá nhiều CTA khiến khách rối, không biết bấm vào đâu.
- Không có trang liên hệ hoặc form đăng ký rõ ràng.
Giao diện website cần đẹp nhưng phải dễ điều hướng, để khách hàng dễ tìm thông tin, dễ liên hệ, dễ đặt hàng, giúp giảm tỷ lệ thoát và tăng tỷ lệ chuyển đổi. Hãy thiết kế website theo hướng thân thiện người dùng, tối ưu chuyển đổi thay vì chỉ đẹp hình thức.
Nếu bạn cần triển khai dịch vụ thiết kế website chuẩn SEO, đẹp, dễ điều hướng hoặc xây dựng hệ thống marketing online đồng bộ cho doanh nghiệp, hãy liên hệ Glinkads để được tư vấn và triển khai chuyên nghiệp, tiết kiệm chi phí, tối ưu hiệu quả.
Hotline: 0987.712.789
Email: nguyen.diep@glinkads.com
Giao diện đẹp nhưng cần điều hướng dễ, tránh để khách lạc lối
Viết blog theo mô hình kim tự tháp ngược – giữ người đọc đến cuối
Hướng dẫn cách viết blog theo mô hình kim tự tháp ngược, giúp giữ chân người đọc đến cuối, tối ưu SEO, tăng thời gian onpage và tỷ lệ chuyển đổi...
Tại sao phải lưu bài viết blog dạng draft nội bộ trên máy tính cá nhân
Hướng dẫn cách lưu bài viết blog dạng draft nội bộ trên máy tính cá nhân, quản lý file khoa học, tránh mất bài, dễ chỉnh sửa, đồng bộ khi đăng...
Glinkads giúp cài đặt hệ thống đo lường chuẩn xác trên website
Glinkads hỗ trợ cài đặt hệ thống đo lường chuẩn xác trên website, tracking đầy đủ form, nút bấm, đơn hàng, giúp doanh nghiệp tối ưu quảng cáo, phân...
Giao diện đẹp chưa đủ – website cần cả tốc độ và trải nghiệm
Website không chỉ cần giao diện đẹp mà còn phải tải nhanh, mượt, tối ưu trải nghiệm người dùng để giữ chân khách hàng, tăng chuyển đổi và hỗ trợ...
Target đối tượng cha mẹ, người có con nhỏ – tips cực kỳ giá trị
Hướng dẫn chi tiết cách target đối tượng cha mẹ, người có con nhỏ khi chạy quảng cáo, giúp tối ưu ngân sách, tiếp cận khách hàng tiềm năng chính...
Glinkads chia sẻ cách chia user Google Workspace theo chức năng
Hướng dẫn cách chia user Google Workspace theo chức năng: marketing, kế toán, bán hàng, CSKH… giúp quản lý mail, Drive, Calendar khoa học, dễ scale...
Glinkads thiết kế website chuẩn Google Lighthouse tối ưu SEO
Khám phá quy trình thiết kế website chuẩn Google Lighthouse tại Glinkads, tối ưu tốc độ, chuẩn SEO, thân thiện di động, giúp tăng điểm Lighthouse,...
Cách tạo liên kết rút gọn trong Gmail để chèn form, link nhanh
Hướng dẫn cách tạo liên kết rút gọn trong Gmail để chèn form, link Google Drive, link bài viết vào email gọn gàng, dễ click, giúp tối ưu chăm sóc...
Cách tạo liên kết rút gọn bằng công cụ của Google nhanh gọn
Hướng dẫn chi tiết cách tạo liên kết rút gọn bằng công cụ Google để chia sẻ link gọn gàng, dễ quản lý, theo dõi lượt click, phù hợp chạy quảng cáo,...












.jpg)
.jpg)
.jpg)
.jpg)